- icon!home
- services
- company
- Blog
- downloads
HTML 5
Submitted by root on Mon, 2009-07-06 08:10
06-07-2009
Image:

Hyper Text Markup Language (HTML) is the core language of the World Wide Web. During the early nineties it evolved from Standard Generalized Mark-Up Language (SGML), an internationally agreed upon method for marking up text into structural units such as paragraphs, headings, list items and so on, . However development of HTML stopped in 1999 with HTML 4. During the last decade W3C, the group that is responsible for maintaining HTML standard, focused its efforts mainly on changing the underlying syntax of HTML from SGML to XML (XHTML 1.0). In the same time various browser vendors focused on browser features like tabs, RSS readers and add-ons. Web designers started to learn CSS and the JavaScript language to build their own applications on top of the existing frameworks using Asynchronous JavaScript and XML (Ajax). But for the last decade HTML itself has seen almost no change.
Somewhere around 2003, three major browser vendors: Apple, Mozilla, and Opera founded the WhatWG working group to develop an updated and upgraded version of classic HTML. Their goal was to show that it was possible to extend HTML4 without requiring browsers to implement rendering engines that were incompatible with existing HTML Web pages. In arround the same time W3C group took note of these developments and started its own next-generation HTML. Finally two work groups where joined in 2007 and issued the HTML 5 specification. It is still a work in progress and has a long way to go to become a standard. However newest browsers already support it, and with the release of Firefox 3.5 we will see much more HTML 5 websites.
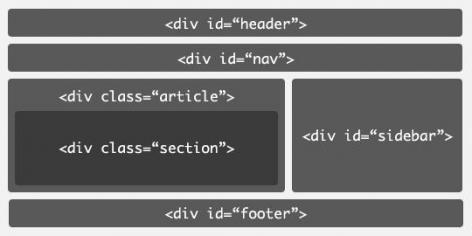
HTML 5 introduces a whole set of new elements that make it much easier to structure pages. Today HTML pages include a variety of common structures, such as headers, footers, content, right & left blocks. Currently, there is no way in HTML 4 to mark up these elements in a semantic fashion as HTML 4 offers no footer or header elements of its own. During the nineties web designers where using frames to separate page on common structures, with each being a separate html page. With the boom of dynamic web sites this was no longer efficient and developers moved to tables, dividing pages into columns and rows each serving as structure. But as web pages and applications became more complex, usage of tables for structuring pages started to show its flaws. Therefore in early 2000's developers moved to mark up using div elements, giving each a descriptive id or class and then using CSS to style them. Today this practice is mostly used.

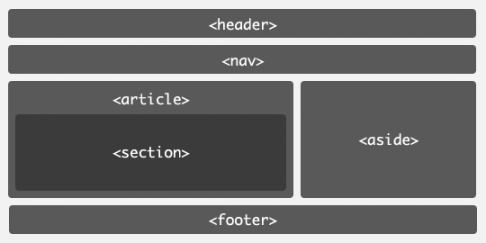
Even with well-formed HTML pages it's harder to understand their code or to process them than it should be because of the lack of structure. You have to figure out where the section breaks by analyzing header levels. This is no longer an issue with HTML 5 as it introduces new elements for representing each of these different sections
Header: <header></header>
Header tags can be used for main banners at the top of your web site. A page can contain more than one header, for example each article can have its own header.
Footer: <footer></footer>
The page footer is where the fine print goes; the signature in an e-mail message or copyright at the end of the page. Like a header the footer element can also appear multiple times per page.
Nav: <nav></nav>
Nav tags are used to indicate navigation areas. There can be more than one nav element in a page. Only sections that consist of blocks whose primary purpose is navigation around the site are appropriate to use nav element. Navigation is marked up as an unordered list of links or, in the case of breadcrumb trails, an ordered list.
Article: <article></article>
Article tags are used to define main content on a page. An example would be an entry in a blog or a magazine article.
Aside: <aside></aside>
Aside tags are to be used for marking up sidebars. Sidebar is content that is related to the content around it.
Section: <section></section>
Section tags are used to divide the page if there are no other appropriate structural tags above. It's more than just another kind of div, it imposes a hierarchy upon the content. In a pure HTML 5 world, you would only use h1, and the outlining algorithm would work out the heading level from its context within the pages sections.
For example <section><h1> is a heading 1 and <section><section><h1> becomes a heading 2, and so on.
In this way, we can have more than six levels of headings. However, it's best to continue to use h1-h6 for now, with sections. Browsers have yet to catch up to the new outlining algorithm.

As we see on above picture, pages become more hierarchical and easier to debug.
Video and Audio
In recent years, we have seen a video and audio boom on the web. With sites like YouTube, MySpace, and dozens of others that are making it easy for anyone to publish video and audio. However, since HTML currently lacks the necessary means to successfully embed and control multimedia itself, we are seeing a variety of proprietary media. YouTube uses Flash, Microsoft uses Windows Media, and Apple uses QuickTime. Web authors are interested in providing their own custom-designed user interfaces for media players, which generally allow users to play, pause, stop, seek, and adjust volume. However it is impossible to do it with HTML 4 and CSS, rather one would need to be expert in Flash. This is no longer the case with HTML 5. It provides DOM APIs for scripts to control the playback and CSS to style the user interface. It also defines Ogg Theora the open source codec as the standard for web embedded video.
Video: <video></video>
With the new <video> tag it is as easy to embed video on a web page as just passing source file to video tag:
<video src="example.ogv" width="320" height="240">
<a href="example.ogv">Download movie</a>
</video>
Inside the video tag we can insert any html code. This is for backward compatibility with older browsers.
The video tag also has some new attributes:
Autoplay - automatically start playing the video on page load.
Poster - display image before user clicks the play button.
For authors who want a little more control over the user interface so that they can make it fit the overall design of the web page, the extensive API provides several methods and events to let scripts control the playback of the media.

View HTML 5 video example.
Audio: <audio></audio>
It is just as simple to embed audio into a page using the audio element. Most of the attributes are common between the video and audio elements, although for obvious reasons, the audio element lacks the width, height, and poster attributes.
Source: <source></source>
Source tag is to be used for other multimedia types as well as for audio and video with non Ogg Theora codec.
Canvas
HTML 5 canvas gives you an easy and powerful way to draw graphics using JavaScript.
We can think of a canvas element as a drawing pad. First we need to create a canvas context by adding the <canvas> element to HTML document. We need to define an element ID so you can find the element later in your JavaScript code. You also need to define the width and height of the canvas. In Javascript we find a canvas element using getElementById, then we initialize the context we want. Once you do that, you can start drawing into the canvas using the available commands in the context API.
Most of the major browsers include 2D canvas context capabilities - Opera, Firefox, and Safari. In addition, there are experimental builds of Opera that include support for a 3D canvas context, and an add-on that allows 3D canvas support in Firefox.
View canvas examples.
last edited: 09-03-2010


